GitHub - lifarl/react-scroll-snap-slider: React Slider / Carousel Component with Scroll Snapping and Intersection Observer

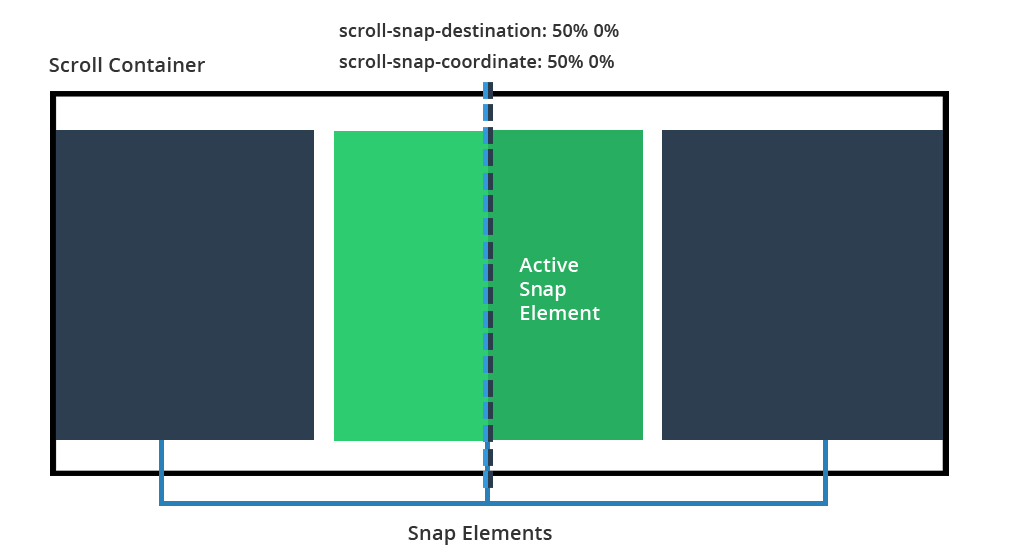
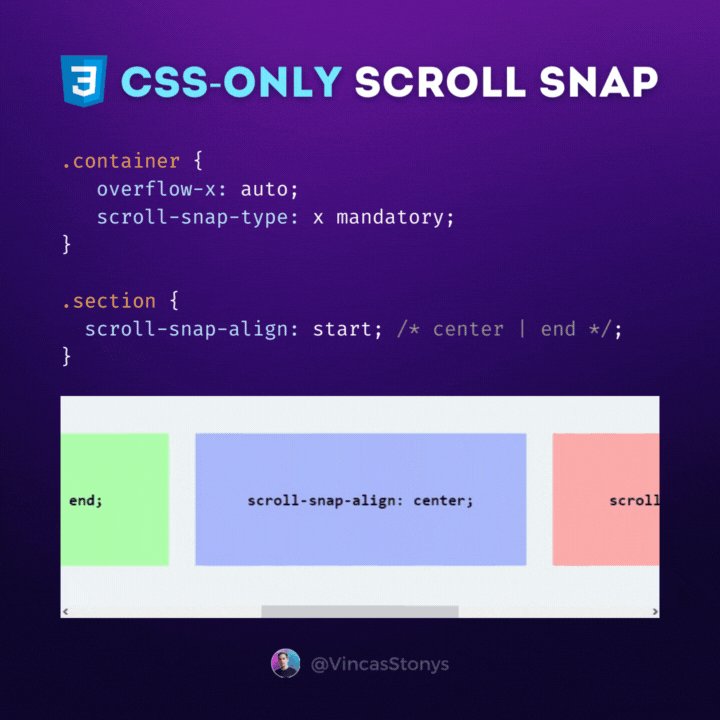
Implementing scroll snap using only three lines of CSS — Amit Merchant — A blog on PHP, JavaScript, and more

javascript - react scroll motion problem: i mapped the array and now all my mapped components animated the same way, I need them to move in turn - Stack Overflow

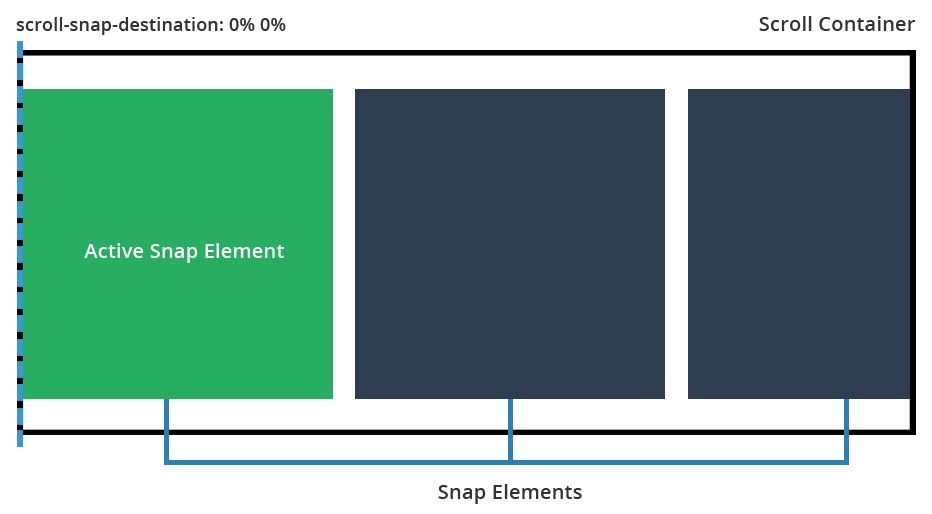
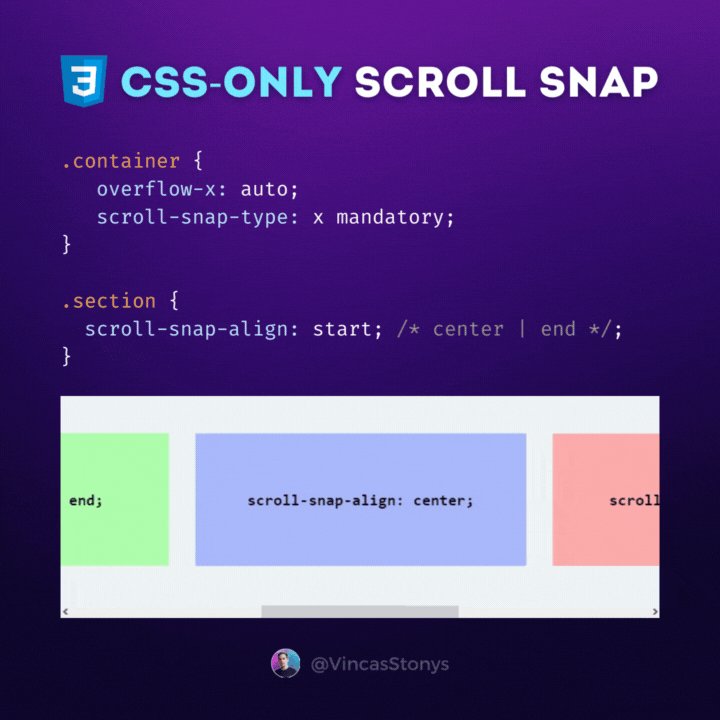
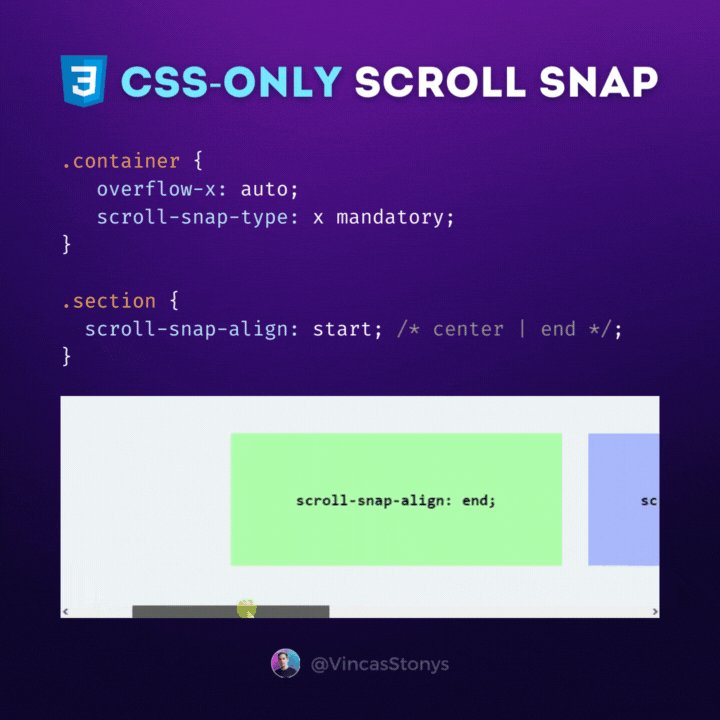
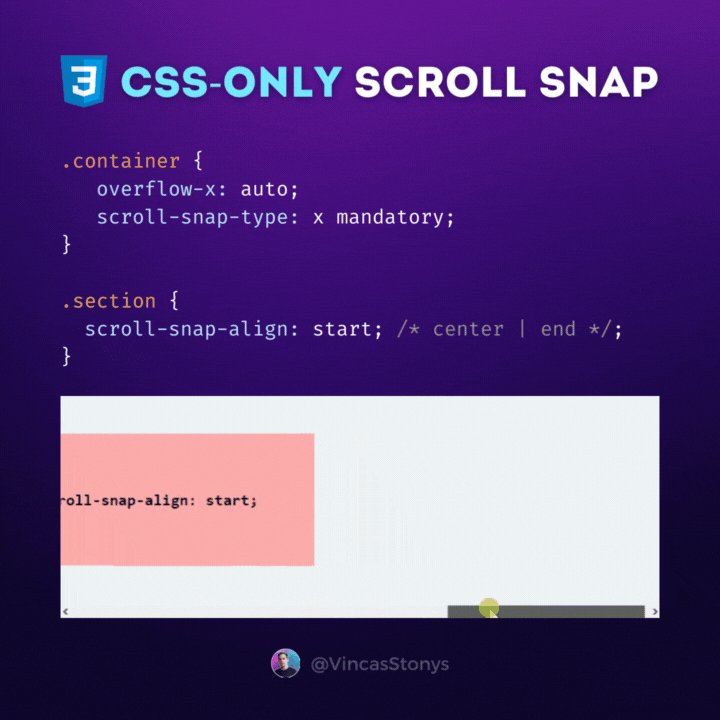
Frontend - Figma•Xd•HTML•CSS•JS•React on Instagram: “CSS Scroll Snap is a module of CSS that introduces scroll snap positions, which enforce the scroll positions that a scroll container's…”

Make full viewport sections snap scroll in React (scroll to sections on click, animation, more) - YouTube