Solved] Consider the containers in the figure. These are filled with water to the same height and have the same surface area at the base. However, t... | Course Hero

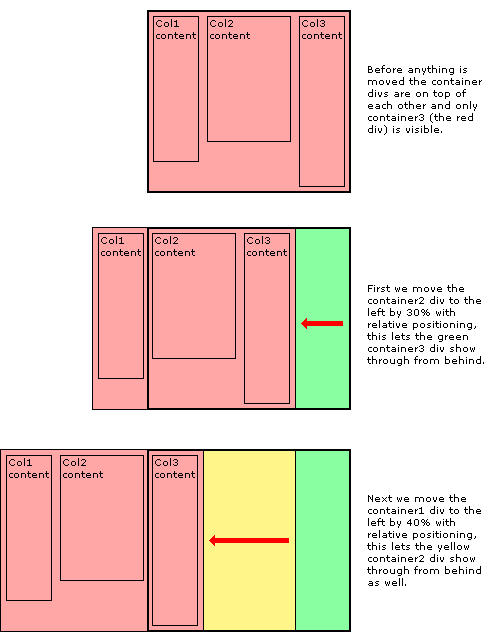
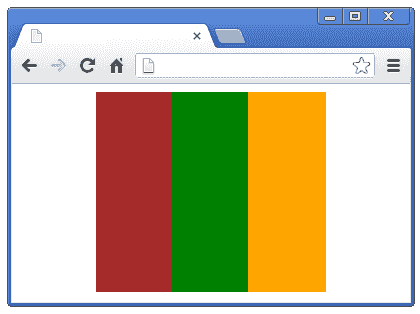
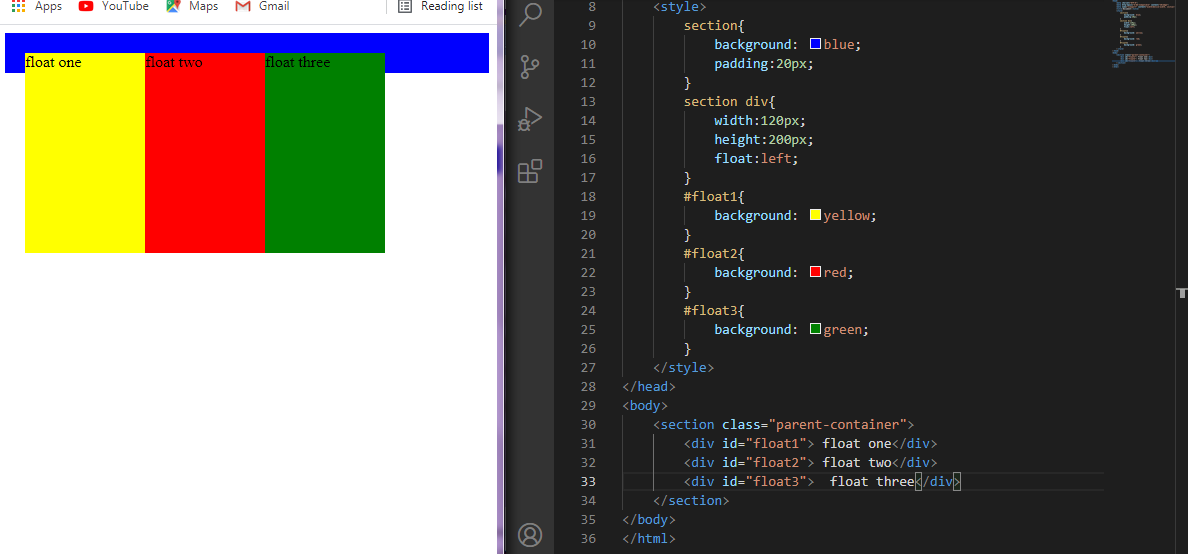
html - Why doesn't the height of a container element increase if it contains floated elements? - Stack Overflow

Amazon.com: Pool Noodles Holder, Toys, Balls and Floats Equipment Mesh Rolling Storage Organizer Bin, Great Height for Kids, 42"x28"x28", Blue Mesh/White PVC Style 563009 : Patio, Lawn & Garden